Globální nastavení
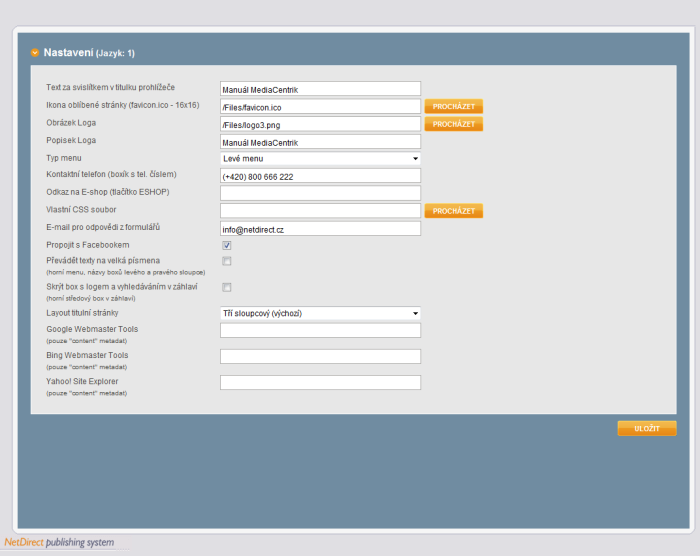
Globální nastavení združuje vlastnoti, které jsou pro celý web konkrétního projektu MediaCentrik Micro společné (viz obr. 1).

Obr. 1 - Globální nastavení (pro větší náhled klikněte na obrázek)
V případě vytvoření nového webu je důležité vždy přejít do sekce globálního nastavení konkrétního webu a provést základní nastavení. Bez provedení tohoto kroku nebudou nově vytvořené webové stránky fungovat správně.
Text za svislítkem v titulku prohlížeče
Ve většině případech se zde uvádí jméno webových stránek či doména na které jsou webové stránky publikovány (viz obr. 2).

Obr.2 - Text za svislítkem v okně prohlížeče
Před svislítkem je pak automaticky generován název kategorie jak již bylo popsáno v sekci „Nastavení kategorie“.
Ikona oblíbené stránky - favicon
Favicona představuje další místo, kde lze vložit logo (či jeho část). V dnešní době moderních prohlížečů, které podporují prohlížení v panelech usnadňuje také tato ikona uživatelům orientaci v jednotlivých panelech (viz obr. 3).
Ikona by měla zobrazovat schématické a jetnoduché tvary. Její velikost musí být 16x16 px a měla by respektovat firemní design.
![]()
Obr. 3 - Obrázek oblíbené stránky
Kliknutím na tlačítko  dojte k otevření správce souborů, pomocí kterého lze ikonu nahrát.
dojte k otevření správce souborů, pomocí kterého lze ikonu nahrát.
Obrázek loga
Stisknutím tlačítka  lze vložit vlastní logo. Opět je otevřen správce souborů, pomocí kterého lze logo dohledat na disku Vašeho počítače a následně jej nahrát. Rozměr obrázku loga je po nahrání automaticky upravován na šířku 211px (výška je vždy dopočítána). Obrázek loga je vždy umístěn v záhlaví stránky vlevo (viz obr. 4).
lze vložit vlastní logo. Opět je otevřen správce souborů, pomocí kterého lze logo dohledat na disku Vašeho počítače a následně jej nahrát. Rozměr obrázku loga je po nahrání automaticky upravován na šířku 211px (výška je vždy dopočítána). Obrázek loga je vždy umístěn v záhlaví stránky vlevo (viz obr. 4).

Obr. 4 - Obrázek loga
Popisek loga
Pokud pole vyplníte je tento text umístěn do atributu "alt" obrázku loga. Nejčastěji se zde uvádí text, který obsahuje samotné logo což ve většině případech bývá název společnosti.
Typ menu
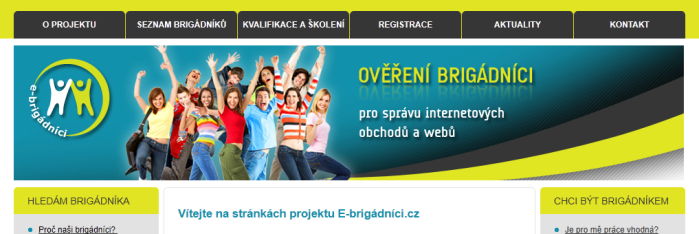
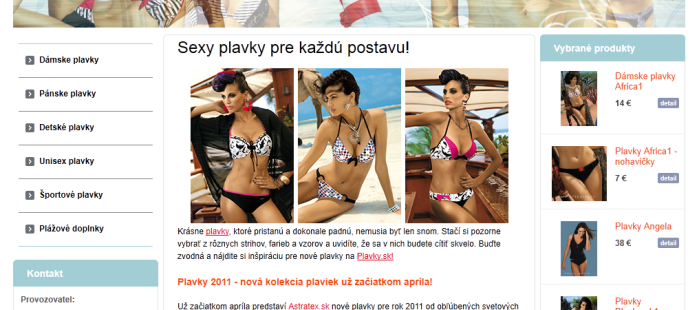
U každého projektu MediaCentrik Micro lze zvolit umístění menu. K dispozici jsou dva typy a to "horní menu" (viz obr. 5) kde jednotlivé kategorie (podkategorie) jsou umístěny do horní lišty nad hlavním bannerem a nebo "levé menu" (viz obr. 6), které je umístěno v levém sloupci v horní pozici. Obě menu mají své klady a zápory.
Horní menu
Nejčastěji je tento typ menu využívám pro jednoduché projekty (webové stránky), u kterých se nepočítá s velkým množstvím podstránek. Horní menu je limitováno šířkou stránky tzn. lze do něj v první úrovni umístit maximálně šest viditelný kategorii. Počet podkategorií již limitován není. Jednotlivé podkategorie jsou pak zobrazeny po najetí kurzoru myši na nadřízenou kategorii (kategorie v první úrovni).

Obr. 5 - příklad webových stránek s použitím horního menu (pro větší náhled klikněte na obrázek)
Levé menu
Tento typ menu je vhodnější, uvažujeme-li větší počet kategorií. Menu není ničím limitováno jelikož jednotlivé kategorie (podkategorie) jsou umístěny pod sebou. Podkategorie jsou zobrazeny až po kliknutí na nadřízenou kategorii.

Obr. 6 - příklad webových stránek s použitím levého menu (pro větší náhled klikněte na obrázek)
Jednotlivé kategorie u obou typů menu lze zanořit maximálně do druhé úrovně. V případě nutnosti dalších úrovní lze toto dopracovat jako placenou úpravu.
Kontaktní telefon
pokud je pole vyplněno, dojde k zobrazení boxu s telefoním číslem v levém sloupci na všech podstránkách (viz obr. 7). Pozadí boxu lze změnit buď pomocí vlastního CSS souboru a nebo formou placené úpravy.
Odkaz na e-shop
Aby bylo možné na mikrostránkách zobrazovat produkty z e-shopu je potřeba nejříve Vaše mikrostránky na konkrétní e-shop nasměrovat. Celé nastavení je velice jednoduché - stačí pouze do tohoto pole vložit odkaz uvažovaného e-shopu. V případě, že je e-shop provozován na systému FastCentrik můžete produkty v jednotlivých sekcích zobrazovat ihned. Pokud je e-shop provozován na řešení ShopCentrik je nutné k tomuto e-shopu doplnit modul, který umožňuje komunikaci s MC Micro - v tomto případě se jedná a placenou úpravu a požadavek na tuto úpravu je nutné zadat přes HelpDesk (jako projekt je nutné zvolit e-shop z kterého se mají načítat produkty).
U každého webu lze nastavit odkaz pouze na jeden e-shop. Vložením odkazu také dojde k zobrazení tlačítka s odkazem na e-shop, které je umístěno na titulní stránce v pravém sloupci dole. Na podstránkách již toto tlačítko zobrazeno není. Podobně jako u boxu s kontaktním číslem lze vzhled tohoto tlačítka upravit opět pomocí vlastního CSS souboru a nebo formou placené úpravy.
Vlastní CSS soubor
Tato možnost je spíše pro zkušenější a náročnější uživatele, kteří ovládají HTML a CSS. Pomocí vlastního CSS souboru lze upravit vzhled Vašich mikrostránek a výrazně se tak odlišit od standartního grafického zpracování. Příkladem může být například tento manuál, který je také provozován na systému MC Micro. Jako další příklad lze ještě uvést tyto webové stránky: Po stopách čaje nebo Pěkné náušníce.
Soubor lze připravit v libovolném editoru (např. v textovém editoru MS Windows) a poté jej stisknutím tlačítka  nahrát k Vašemu projektu. Po uložení je soubor umístěn v HTML hlavičce jako poslední tudíž lze přepsat veškeré standartní direktivy.
nahrát k Vašemu projektu. Po uložení je soubor umístěn v HTML hlavičce jako poslední tudíž lze přepsat veškeré standartní direktivy.
E-mail pro odpovědi z formulářů
Zde uveďte e-mail, na který si přejete zasílat odpovědi z kontaktních formulářů. Jedná se například o mini formulář v levém sloupci a nebo o formulář, který je umístěn na samostatné stránce.
Propojit s Facebookem
V případě, že je zaškrtávací pole označeno je automaticky do detailu článku v jeho spodní části doplněno Facebook tlačítko "Like" nebo-li "To se mi líbí" (viz obr. 7). Po kliknutí na toto tlačítko má tak uživatel možnost umístit si konkrétní článek na svůj Facebook profil.

Obr. 7 - Facebook Like tlačítko
Převádět texty na velká písmena
Pokud je pole označeno, aplikace automaticky převádí názvy editovatelných boxů levého či pravého sloupce a názvy kategorií v horním menu na velká písmena.
Skrýt box s logem a vyhledáváním v záhlaví
Je-li pole označeno, dojde ke skrytí středového boxu v záhlaví stránky, který obsahuje obrázek loga, editovatelný blok a pole pro vyhledávání. Tohoto nastavení se nejčastěji využívá v případech, kdy je logo součástí banneru, který je umístěn záhlaví stránky a nebo v případě kdy není kladen důraz na vyhledávání (např. u malých projektů).
Layout titulní stránky
Můžeme volit ze dvou možností a to buď standartní třísloupcový a nebo dvousloupcový layout titulní stránky. V případě druhé varianty nedochází k zobrazení pravého sloupce, tudíž veškeré editovatelné bloky či jiné boxy nejsou generovány. Nastavení je vhodné volit dle konkrétním projektu.
Google a Bing Webmaster Tools, Yahoo! Site Explorer
Jedná se o nástroje, které Vám pomáhají zjistit mimo jiné jak jednotlivé vyhledávače Vaše stránky procházejí, jak je indexují nebo případně jak je hodnotí. Nabízejí Vám tak možnost analyzovat tyto údaje a následně na výsledky Vaší analýzy reagovat a včas tak odladit případné nedostatky Vašich webových stránek.
Aby tyto nástroje mohli procházet Váš web, je nutné mít založen u konkrétní služby uživatelský profil. Poté co tento profil máte vytvořen, můžete si zvolenou službou vygenerovat ověřovací kód a vložit jej k Vašim webovým stránkám. Jakmile je kód vložen, aplikace MC Micro tento kód umístí mezi HTML značky HEAD a můžete ihned začít pracovat s daty konkrétní služby.





