Wysiwyg editor (FCK editor)
Téměř každá stránka, kterou si na internetu prohlížíte je tvořena HTML kódem. HTML představuje jednoduchý značkovací jazyk, kterému rozumí internetové prohlížeče, ale rozhodně není čtivý pro běžné uživatele. HTML popisuje danou stránku a říká, jakým způsobem se má zobrazit.
Vytváření článku přímo v HTML je možné, ale je časově náročné a vyžaduje jeho dokonalou znalost. Použití WYSIWYG editoru je řešením, které na tvůrce obsahu neklade žádné speciální nároky na znalost webové technologie a umožňuje psaní textů stejně jednoduchým způsobem, jako například v aplikaci MS Word.
Součástí modulů, kde má být výsledkem formátovaný text, je vždy k dispozici právě wysiwyg editor, díky kterému je tvorba www stránek velmi jednoduchá. Do vytvářených stránek lze snadno vkládat texty, měnit řezy písma, velikosti, barvy, vkládat tabulky, obrázky, odkazy na jiné stránky, atd..
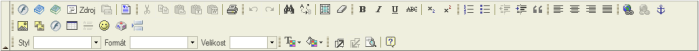
WYSIWYG (What You See Is What You Get) v doslovném překladu znamená: co vidíš, to dostaneš. V systému MediaCentrik slouží jako WYSIWYG editor FCK editor. Při vytváření textu nepotřebujete mít žádné znalosti programovacích jazyků, HTML apod. Vzhled textu lze upravovat jednoduchým klikáním na ikony v nástrojovém panelu (viz obr.1).

Obr. 1 - Nástrojový panel FCK Editoru (pro větší náhled klikněte na obrázek)
Přehled a popis nástrojů FCK Editoru
| Vložit nebo upravit flash objekt či video. Pokud se jedná o video, soubor musí být ve formátu FLV. | |
| Přidat vybrané slovo do slovníku. | |
| Projít dokument a doplnit k nalezeným slovům odkaz na detail slova. | |
| Zobrazit nebo upravit zdrojový kód dokumentu (pro pokročilé uživatele). Kromě WYSIWYG zobrazení umožňuje editor pracovat také s HTML kódem. Toto tlačítko přepíná mezi editorem HTML a WYSIWYG. | |
| Vložit nebo přidat HTML šablonu. | |
| Vyjmout označený text. | |
| Zkopírovat označený text do schránky. | |
| Vložit text uložený ve schránce. | |
| Vložit uložený text ve schránce jako čistý text (neformátovaný). Pokud máte ve schránce uložen formátovaný text, vloží jej do dokumentu bez formátování. | |
| Slouží pro vložení obsahu z MS Word. Kopírujete-li text z Wordu, Word si v něm (ač to není na první pohled patrné) nechává dodatečné informace, které nejsou pro publikaci na webu žádoucí. Díky tomuto nástroji můžete veškeré formátování Wordu „ořezat“ a vložit text jako čistý, tedy bez speciálních formátovacích elementů MS Word. | |
| Tisk stránky. | |
| Vrácení nebo opakování poslední provedené události. | |
| Najít slovo nebo frázi v textu HTML stránky. | |
| Vybrat veškerý text HTML stránky (obvykle se používá před kopírováním nebo vyjmutím popřípadě aplikováním stylu či formátu na celou stránku). | |
| Odstranit formátování z vybraného textu. | |
| Vybranému textu nastaví tučné písmo, kurzívu, podtržení nebo přeškrtnutí. | |
| Vybranému textu nastaví horní nebo dolní index. | |
| Vložit / odstranit číslovaný seznam – vloží na pozici kurzoru číslovaný seznam. V případě, že toto tlačítko stisknete znovu s kurzorem na číslovaném seznamu, odstraní jej. | |
| Vložit / odstranit odrážky – viz Vložit / odstranit číslovaný seznam. Místo čísel budou zobrazeny odrážky. | |
| Zmenšit odsazení - přisune editovaný text blíže okraji, k němuž je zarovnán. | |
| Zvětšit odsazení – odsune editovaný text dále od okraje, k němuž je zarovnán. | |
| Vybraný text nastaví jako citace. | |
| Zarovnání vybraného textu (vlevo, doprostřed, vpravo, do bloku). | |
| Vložit nebo odebrat hypertextový odkaz z označeného textu. | |
| Definování záložky (kotvy) na vybraný text. Tímto tlačítkem si místo, na němž je právě kurzor, pojmenujete pro další práci s odkazy. Pomocí hypertextových odkazů lze pak na záložky odkazovat. | |
| Nahrát nebo vložit obrázek popřípadě sadu obrázků ze zipu. | |
| Vložit tabulku. | |
| Vložit horizontální dělící čáru. | |
| Vložit emotikon (smajlíka) | |
| Vložit symbol nebo speciální znak (ochranné známky, měna atd.). | |
| Vložit konec stránky. | |
| Styl | Na vybraný text nastaví jednotný předdefinovaný styl. Např. velikost a barvu písma nadpisu, odstavce apod. Používáním stylů docílíte jednotného formátu vzhledu obsahu Vašich webových stránek. Princip fungování je totožný s použitím stylů například v MS Word. Použití stylů výhradně doporučujeme. |
| Formát | Na vybraný text nastaví základní přednastavený HTML formát zvoleného elementu. |
| Velikost | Vybranému textu nastaví zvolenou velikost písma. |
| Z barevné palety nastaví zvolenou barvu vybranému textu. | |
| Z barevné palety nastaví zvolenou barvu zvýraznění (pozadí) vybranému textu. | |
| Otevřít editor v novém okně popř. zavřít editor v novém okně a přenést změny do hlavního okna. | |
| Formát textu je vždy nastaven na konkrétní blok. Mezi blokové prvky patří například odstavce, nadpisy, tabulky, seznam nebo citace. Veškeré vnořené elementy pak pak vždy přebírají formátování nadřízeného bloku. Vnořenými elementy jsou myěleny prvky pro nastavení například tučného písma, kurzívy, barvy písma nebo také odkazy (tzv. inline elementy). Stisknutím tohoto tlačítka zobrazíte obsah jednotlivých bloků v ohraničeném rámečku. | |
| Slouží pouze pro zobrazení informací o verzi aplikace FCK editoru, licenční podmínky apod. |





